Đầu tiên, nếu các bạn đang ở giao diện trực quan (Visual) thì hãy chuyển sang giao diện HTML nhé. Sau đó, các bạn đặt con trỏ chuột vào vị trí muốn ngắt trang và dán vào đó dòng code sau đây: <!nextpage>
Như vậy là các bạn đã hoàn thành công việc ngắt trang rồi Sau khi ngắt trang xong, các bạn có thể quay trở lại giao diện trực quan và chỉnh sửa như bình thường nhé - Ngắt trang trên trình soạn thảo Block-Editor
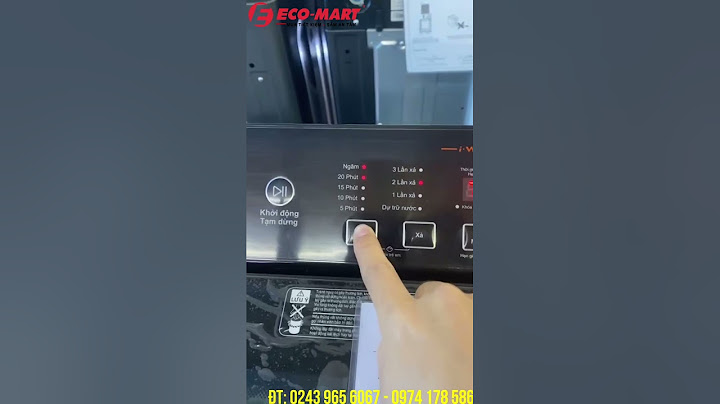
Vì trình soạn thảo Block-Editor chia nội dung thành các khối, do đó, nếu các bạn muốn ngắt trang ở khối nào thì hãy click chuột vào khối đó. Sau đó, các bạn di chuyển chuột xuống vị trí cuối cùng của khối, lúc này sẽ xuất hiện biểu tượng thêm khối ( ). Các bạn bấm vào biểu tượng này và thêm khối Page Break. Như vậy là các bạn đã hoàn thành thao tác ngắt trang trên trình soạn thảo Block-Editor rồi đó Thao tác ngắt trang trên 2 trình soạn thảo này sẽ được minh hoạ bằng video sau: Video 2. Ngắt trang 2. Nhảy trang Nhảy trang (Page Jump) hiểu đơn giản là khi bấm vào một liên kết, nó sẽ đưa các bạn đến một vị trí được chỉ định trong bài viết. Ví dụ như khi các bạn bấm vào , nó sẽ đưa các bạn về bảng nội dung của bài viết này. Nếu các bạn bấm vào mục trên bảng nội dung, nó sẽ đưa các bạn xuống mục nhảy trang này. Vậy thao tác nhảy trang này thực hiện như thế nào? Mình sẽ hướng dẫn các bạn thực hiện thao tác này trên cả trình soạn thảo văn bản Cổ điển (Phiên bản 1) lẫn trình soạn thảo văn bản Block-Editor nhé! Nếu các bạn chưa biết hoặc chưa hiểu về 2 trình soạn thảo này thì hãy đọc bài Sơ lược về các trình soạn thảo văn bản của WordPress và một số thao tác cơ bản để biết nhé - Nhảy trang trên trình soạn thảo Cổ điển (Phiên bản 1)
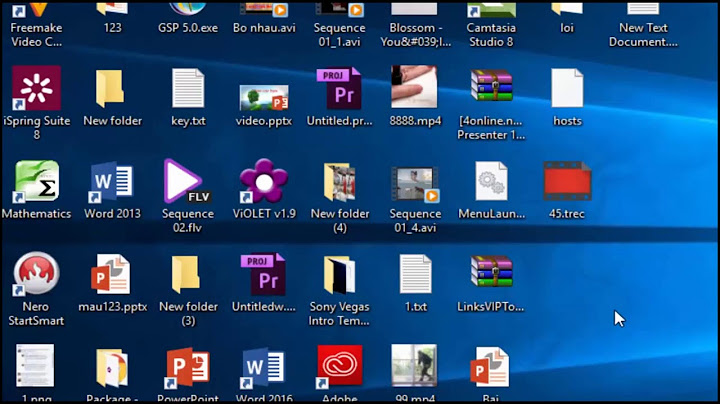
Đầu tiên, các bạn phải xác định vị trí cần nhảy đến trong bài viết và đặt tên cho nó trước. Tức là mình muốn khi bấm vào A thì nó sẽ nhảy đến B thì mình phải xác định B trước. Sau đó, các bạn chuyển sang giao diện HTML và thêm đoạn code dưới đây vào ngay trước vị trí cần nhảy đến trong bài viết: <a name="tên-vị-trí-cần-nhảy-đến"></a> Vậy là xong phần xác định vị trí cần nhảy đến, tác dụng của phần này là tạo ra một liên kết ảo cho vị trí muốn nhảy trang. Cũng giống như việc các bạn chèn liên kết ẩn khi làm mục lục truyện vậy, phải có liên kết dẫn đến bài viết chứa chương truyện thì mới chèn được đúng không? Nếu bài viết đó không hề tồn tại thì làm sao có liên kết mà chèn được Thế nên, bây giờ chúng ta sẽ đến với bước chèn liên kết dẫn đến vị trí cần nhảy trang trong bài viết nhé Để chèn liên kết ẩn, các bạn có thể chèn ở giao diện trực quan (Visual) hoặc giao diện HTML đều được. Nhưng để cho dễ, mình sẽ hướng dẫn các bạn thực hiện trên giao diện trực quan (Visual) nhé. Tương tự như khi chèn liên kết ẩn, các bạn bôi đen phần văn bản muốn chèn liên kết dẫn đến vị trí cần nhảy trang. Sau đó, các bạn bấm vào biểu tượng chèn liên kết (hoặc bấm tổ hợp phím Ctrl+K) trên thanh công cụ soạn thảo để chèn liên kết. Lúc này, một khung trắng với dòng chữ Paste URL or type to search sẽ hiện ra, các bạn nhập vào khung trắng đó theo cú pháp sau:tên-vị-trí-cần-nhảy-đếnSau khi nhập xong, các bạn ấn phím Enter hoặc bấm vào biểu tượng để hoàn tất quá trình chèn liên kết.Hình 1. Thêm liên kết ẩn LƯU Ý:1Tên của các vị trí cần nhảy đến trong cùng một trang không được phép trùng lặp. 2Tên của vị trí cần nhảy đến nên sử dụng chữ không dấu (chữ thường hay chữ hoa đều được) hoặc số, không nên sử dụng các kí tự đặc biệt. Nếu muốn ngăn cách giữa các chữ, các bạn hãy dùng dấu gạch nối. 3Để nhảy đến một vị trí trong một bài viết (hoặc trang) khác, ở bước chèn liên kết ẩn, các bạn chèn liên kết dẫn đến bài viết (hoặc trang) đó trước, sau đó thêm đoạn code tên-vị-trí-cần-nhảy-đến vào ngay sau liên kết đó rồi mới ấn Enter hoặc bấm vào biểu tượng . Ví dụ: Hiện tại, mình đang ở bài hướng dẫn nhảy trang, bây giờ mình muốn dẫn các bạn đến phần trong bài Sơ lược về các trình soạn thảo văn bản của WordPress và một số thao tác cơ bản thì đầu tiên, mình sẽ đặt tên cho vị trí cần nhảy đến trước (ở đây, mình đặt tên cho nó là chuyen-doi). Tiếp theo, mình muốn khi các bạn bấm vào chữ thì sẽ nhảy đến phần thì mình sẽ chèn liên kết dẫn đến bài Sơ lược về các trình soạn thảo văn bản của WordPress và một số thao tác cơ bản vào khung trắng trước, sau đó thêm đoạn code
chuyen-doi vào ngay sau liên kết đó rồi mới ấn Enter, tức là phần liên kết hoàn chỉnh khi nhập vào khung trắng của mình sẽ như thế này:https://wptutbyserahwang.wordpress.com/2019/09/27/so-luoc-ve-cac-trinh-soan-thao/ chuyen-doi4Tương tự như trên, giả sử bài viết (hoặc trang) của các bạn có nhiều hơn một trang, các bạn đang ở trang 1 mà lại muốn khi bấm vào liên kết ẩn ở trang 1 thì nó sẽ nhảy đến một vị trí nào đó ở trang 2 (hoặc trang 3, 4, 5,…) thì ở bước chèn liên kết ẩn, các bạn hãy chèn theo cú pháp sau: Liên kết dẫn đến bài viết (hoặc trang) cần nhảy/số trang/ tên-vị-trí-cần-nhảy-đếnNếu vị trí cần nhảy đến là ở trang 1 thì các bạn không cần thêm số trang mà sẽ thêm luôn đoạn code tên-vị-trí-cần-nhảy đến vào ngay sau liên kết dẫn đến bài viết (hoặc trang) như lưu ý số 3 ở trên. Các bạn chỉ cần thêm số trang khi vị trí cần nhảy đến nằm ở trang thứ 2 trở đi. Ví dụ: Mình muốn dẫn các bạn đến mục trong series Hướng dẫn WordPress cơ bản cho người mới bắt đầu thì đầu tiên, mình cũng phải đặt tên cho mục này trước (ở đây mình đặt tên là trinh-soan-thao-block-editor). Mục này thuộc bài 3 và nằm ở trang số 4 của series này nên mình sẽ thêm số trang là 4 vào sau liên kết của series, sau đó mới thêm vị trí cần nhảy đến. Tức là phần liên kết hoàn chỉnh để chèn vào khung trắng của mình sẽ có dạng như sau:https://wptutbyserahwang.wordpress.com/2019/04/29/wordpress-co-ban/4/ trinh-soan-thao-block-editor5Khi nhảy trang, liên kết sẽ nhảy đến chính giữa hoặc chỗ thấp nhất của vị trí cần nhảy đến. Ví dụ như các bạn đặt code xác định vị trí tại dòng có chứa chữ A, thì khi nhảy trang, liên kết sẽ nhảy đến chỗ thấp nhất của chữ A, tức là phần chân của chữ A chứ không phải phần đỉnh của chữ A. Nếu vẫn chưa hình dung được, các bạn hãy xem hình ảnh dưới đây: Hình 2. Vị trí liên kết nhảy đến Do đó, để liên kết nhảy đúng đến vị trí mong muốn, các bạn nên đặt code xác định vị trí cần nhảy đến ở trước vị trí đó một dòng, như vậy sẽ không xảy ra tình trạng mất chữ Lưu ý là nếu dòng đó có chứa thẻ </p> đóng hoặc thẻ </div> đóng thì các bạn hãy đặt code vào trước 2 thẻ này nhé.6Nếu vị trí cần nhảy đến là dòng đầu tiên của bài viết, các bạn có thể sử dụng id “main” có sẵn thay vì code <a name> để tránh tình trạng mất chữ. Khi sử dụng id “main” này, các bạn chỉ cần thực hiện bước chèn liên kết ẩn với cú pháp main mà không cần phải thực hiện thao tác đặt tên cho vị trí cần nhảy đến nữa.7Thao tác chèn liên kết ẩn có thể áp dụng cho hình ảnh, trình tự thực hiện tương như chèn liên kết ẩn đối với văn bản. 8Ngoài cách đặt tên cho vị trí cần nhảy đến bằng code <a name> như mình đã hướng dẫn ở trên, chúng ta còn có cách khác là sử dụng id. Nhưng id thì sẽ đi với các thẻ định dạng như div, p, span nên mình hướng dẫn các bạn dùng <a name> cho tiện. - Nhảy trang trên trình soạn thảo Block-Editor
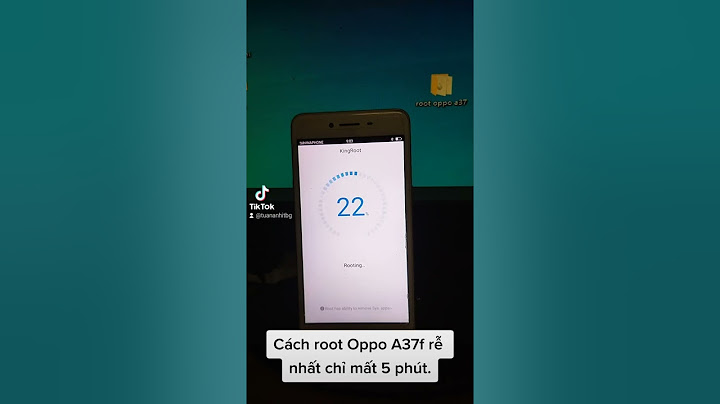
Bởi vì trình soạn thảo Block-Editor chia nội dung thành từng khối nên thực hiện thao tác nhảy trang trên trình soạn thảo này hơi phiền một chút. Trước khi đọc hướng dẫn của phần này, hãy chắc chắn là các bạn đã có hiểu biết cơ bản về trình soạn thảo Block-Editor rồi nhé Bước đầu tiên, các bạn cũng sẽ phải xác định và đặt tên cho vị trí cần nhảy đến trong bài viết, tức là nếu muốn bấm vào A thì nó sẽ nhảy đến B thì các bạn sẽ phải xác định B trước. Đối với trình soạn thảo Block-Editor, các bạn có 2 cách để xác định vị trí cần nhảy đến. Cách 1: Bấm vào nút tuỳ chọn bổ sung ( ) trên thanh công cụ tuỳ chọn chính của khối có chứa vị trí cần nhảy đến và chọn Edit as HTML để chuyển sang giao diện chỉnh sửa HTML. Sau đó, các bạn sử dụng đoạn code <a name="tên-vị-trí-cần-nhảy-đến"></a> để xác định vị trí cần nhảy đến tương tự như đối với trình soạn thảo Cổ điển. Sau khi thêm code xong, các bạn có thể bấm vào nút tuỳ chọn bổ sung của khối và chọn Edit visually để quay trở lại giao diện chỉnh sửa trực quan.Cách 2: Nếu vị trí cần nhảy đến là ở đầu một đoạn văn bản hay hình ảnh, các bạn có thể sử dụng khối Heading với nội dung trống để xác định vị trí cần nhảy đến. Cách làm như sau: • Đầu tiên, các bạn click chuột vào khối ở phía trên khối (vị trí) cần nhảy đến. Tức là nếu có 3 khối A, B, C mà các bạn muốn nhảy đến khối B, thì các bạn sẽ click chuột vào khối ở trên khối B là khối A. Sau đó, các bạn di chuyển chuột xuống cuối khối này, lúc này, nút thêm khối ( ) sẽ hiện ra. Các bạn bấm vào nút này và thêm khối Heading vào.• Tại tab tuỳ chọn bổ sung của khối Heading, các bạn bấm vào tuỳ chọn Advanced và đặt tên cho vị trí cần nhảy đến bằng cách nhập vào khung trống dưới mục HTML Anchor. Cách đặt tên và các lưu ý đều tương tự như phần lưu ý mình đã nhắc đến khi thao tác trên trình soạn thảo Cổ điển, nếu các bạn chưa đọc thì hãy kéo lên trên để đọc nhé Vậy là đã xong bước xác định vị trí cần nhảy đến, bây giờ, chúng ta sẽ đến với bước chèn liên kết ẩn nhé Đầu tiên, các bạn click vào khối có chứa văn bản cần chèn liên kết ẩn, sau đó bôi đen đoạn văn bản cần chèn liên kết ẩn. Tiếp theo, các bạn bấm vào biểu tượng chèn liên kết ( ) trên thanh công cụ tuỳ chọn chính của khối đó (hoặc bấm tổ hợp phím Ctrl+K). Lúc này, một khung trắng với dòng chữ Paste URL or type to search sẽ hiện ra, các bạn nhập vào khung trắng đó theo cú pháp sau:tên-vị-trí-cần-nhảy-đếnSau khi nhập xong, các bạn ấn phím Enter hoặc bấm vào biểu tượng để hoàn tất quá trình chèn liên kết.Hình 3. Thêm liên kết ẩn (trình soạn thảo Block-Editor) Thao tác nhảy trang sẽ được minh hoạ bằng video sau: Video 3. Nhảy trang 3. Thu gọn nội dung bài viết Các bạn có thể nhìn vào trang chủ blog của mình và sẽ thấy các bài viết không hiển thị toàn bộ mà chỉ hiển thị một đoạn của phần đầu. Nếu muốn đọc tiếp, các bạn phải bấm vào chữ Continue Reading hoặc bấm vào liên kết bài viết để xem nội dung đầy đủ. Đó chính là tác dụng của việc thu gọn nội dung bài viết! Thu gọn nội dung bài viết sẽ làm cho blog của các bạn nhìn chuyên nghiệp hơn, tiết kiệm thời gian tải blog và giúp blog tải nhanh hơn. Hơn nữa, việc các bạn chỉ hiển thị một đoạn ngắn của bài viết sẽ khiến người đọc buộc phải bấm vào để xem bài viết nếu như muốn đọc tiếp, điều này sẽ làm tăng lượt xem của blog. Nếu như các bạn không thu gọn bài viết và để nội dung bài viết hiển thị toàn bộ trên trang chủ thì người đọc sẽ không cần phải bấm vào viết đó để xem mà có thể đọc hết trên trang chủ. Như vậy sẽ khiến cho lượt xem blog của các bạn bị giảm. |